Definition
In WordPress, a sticky post is a feature that allows you to “stick” a specific post to the top of your blog’s front page. By marking a post as sticky, it remains in a prominent position on your homepage, even if you publish new posts after it.
The purpose of sticky posts is to highlight important or featured content that you want visitors to see first when they visit your website. They are commonly used for announcements, promotions, important news, or any content that you want to give extra visibility.
Example
For example, in category news, we have two sticky posts:
- Sticky Post 1 (Published at June 1th, 2023)
- Sticky Post 2 (Published at June 2th, 2023)
And you have normal (non-sticky) posts:
- Normal Post 1 (Published at June 7th, 2023)
- Normal Post 2 (Published at June 7th, 2023)
- Normal Post 3 (Published at June 5th, 2023)
In the archive page of category news, the posts will be displayed like this:
- Sticky Post 1 (Published at June 1th, 2023)
- Sticky Post 2 (Published at June 2th, 2023)
- Normal Post 1 (Published at June 7th, 2023)
- Normal Post 2 (Published at June 6th, 2023)
- Normal Post 3 (Published at June 5th, 2023)
Or like this:
- Sticky Post 1 (Published at June 1th, 2023)
- Sticky Post 2 (Published at June 2th, 2023)
- Normal Post 3 (Published at June 5th, 2023)
- Normal Post 2 (Published at June 6th, 2023)
- Normal Post 1 (Published at June 7th, 2023)
Set a post to be sticky
There are two ways to set a post to be sticky:
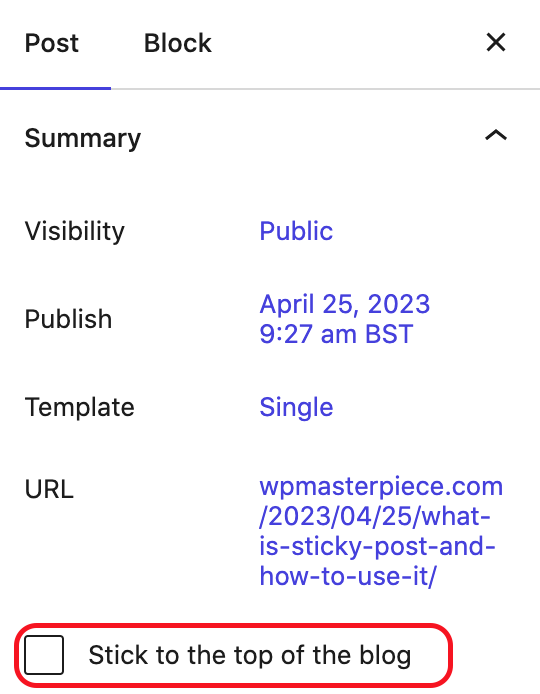
Firstly, in the post editor screen:

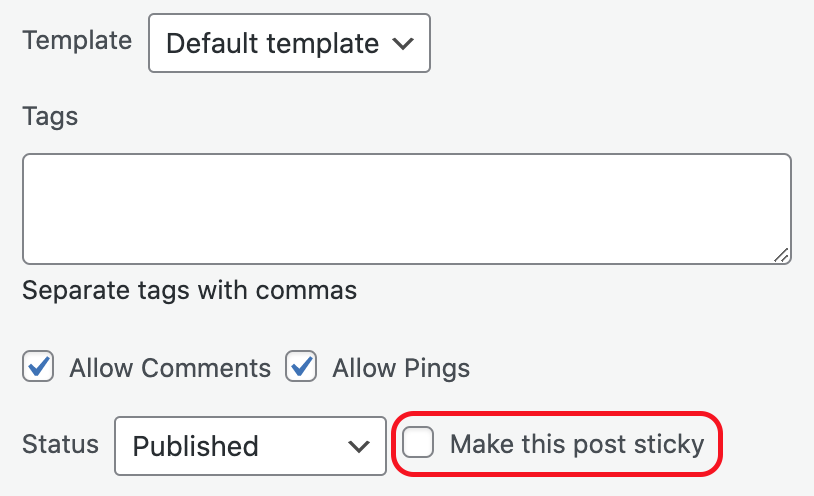
Secondly, in the posts list screen, click Quick Edit button:

Sticky posts in block themes
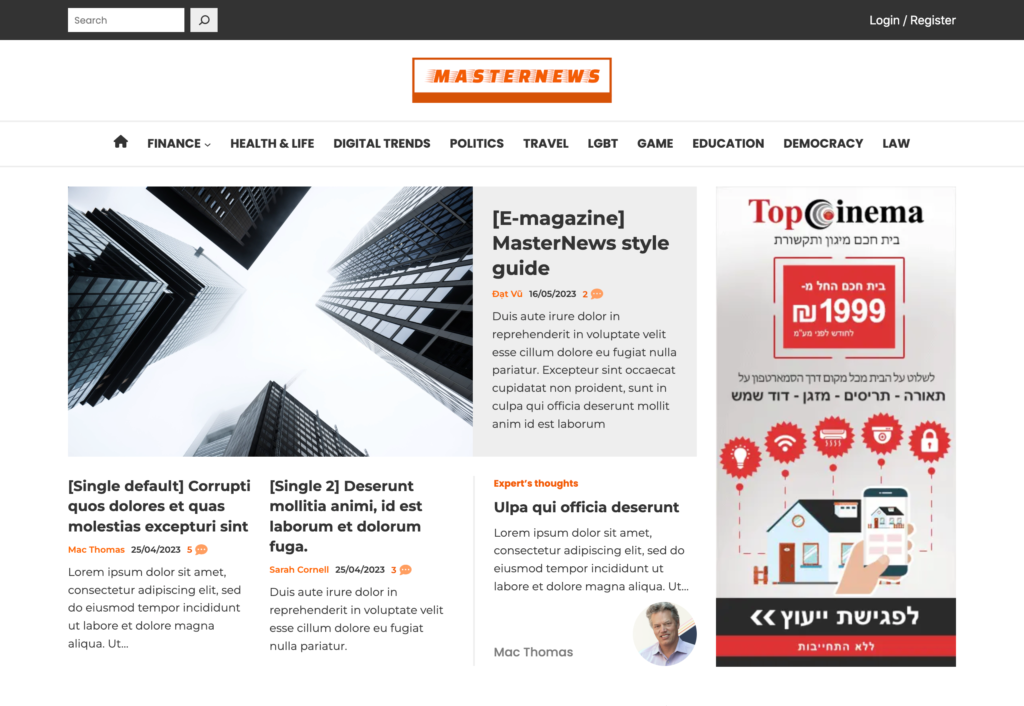
In WordPress block themes, especially themes for online news or magazine, we often need to display specific posts that we want to highlight.

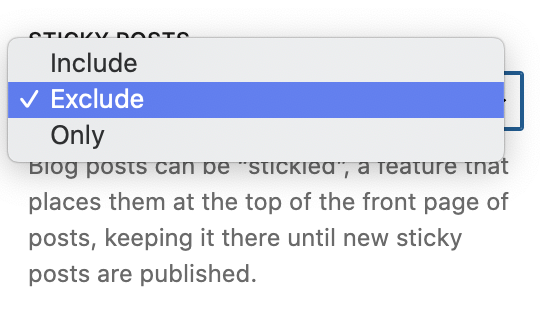
With sticky post, we can easily achieve this. Just set the post you want to highlight to be sticky and configure the query loop block to include or exclude the sticky posts:

Limitation of sticky posts
Sticky post feature is perfect if your site has only a few posts to highlight in a single position. But if you have many positions that you want to highlight post, sticky post has some limitations:
You can not re-order the posts easily
The default of query loop only have 4 options of sorting, they are:

- Sort by publish_date ascending
- Sort by publish_date descending
- Sort by post_title A->Z
- Sort by post_title Z->A
If you want to display the posts with exactly order you want with sticky post feature, you have no other way except you are lucky that the default orders is the same with your desire.
Things become cumbersome when you have two or more areas with different sticky posts
For example, you have total 6 sticky posts and 3 positions to display them, 2 posts for each. You have to configure the query loop blocks in the positions like this:
- Position 1: Sticky Posts = ‘Only’, ITEM PER PAGE = 2, OFFSET = 0
- Position 2: Sticky Posts = ‘Only’, ITEM PER PAGE = 2, OFFSET = 2
- Position 3: Sticky Posts = ‘Only’, ITEM PER PAGE = 2, OFFSET = 4
If you change to show one more post in position 1, you have to change the OFFSET in position 2 and 3 to 3 and 5 accordingly.
Better alternative
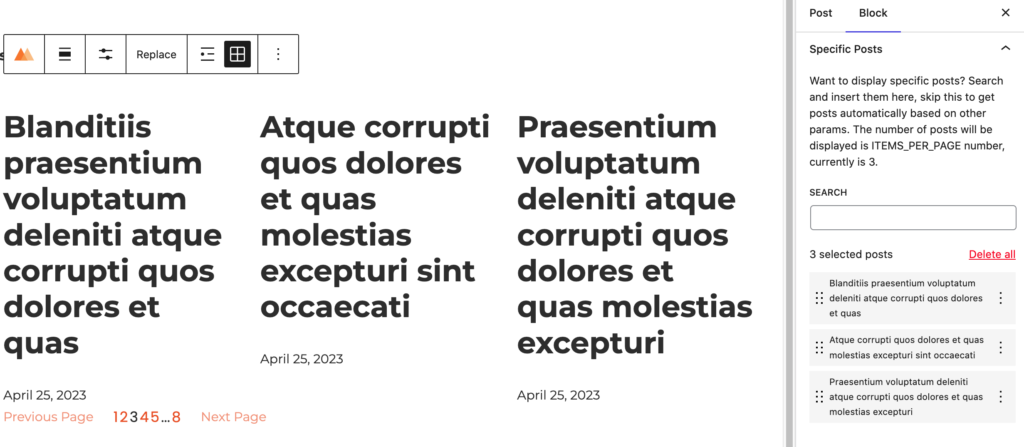
Lucky is that, we have developed a plugin called Master Query Loop. This plugin add Master Query Loop block, a variation of core/query-loop block with more advanced features, including the feature that help you choose specific posts you want to display, drag & drop to re-order them.



Leave a Reply